Avant de vouloir donner à son site d’affiliation le design convenable dont vous rêvez tant, il faut d’abord préparer le terrain en amont.
Ça veut dire quoi ?
Ça veut dire qu’il est nécessaire de structurer le contenu afin d’obtenir une belle page produit. De façon à rendre votre système ergonomique.
On va parler marketing. Noooo panic. C’est juste question d’l’effleurer.
Connaissez-vous l’UX/UI ?
Non ?
Rassurez-vous, moi non plus. Ou plutôt je n’en connais que les contours.
Disons que j’en ai pris conscience au fil du temps.
J’apprenais plus tard qu’en réalité, je m’employais à rendre performant le contenu à tous les niveaux. Le but se résumait finalement à fournir à l’internaute, la meilleure expérience possible.
Voilà ce que je découvrais et ce que cela représente : l’UX/UI. On peut d’ailleurs décliner celui-ci selon plusieurs autres sous-spécialités. Mais rassurez-vous, je vais éviter de rentrer dans les détails.
Mais si ça vous intéresse, consultez les différents articles de blog de la Grande Ourse, l’un des meilleurs domaines pour en parler.
Nous, on va voir de plus près les méthodes simples et rapides pour rendre votre page d’affiliation performante. Afin de déterminer les stratégies et les outils à mettre en oeuvre.
Je vous offre mon expérience. Elle vous permettra de gagner du temps, pour vous concentrer – après la structure – davantage sur l’autre déterminant essentiel en affiliation : le contenu de la page.

Quelque soit le plan que vous souhaiterez adopter sur votre page, il y a un élément hyper important que l’internaute doit obtenir, dans les toutes premières lignes.
Il instaure chez le client un repère. Une norme sur laquelle il peut fonder son choix.
Vous savez, je pourrai en discuter pendant des heures… À vous tartiner des paragraphes entiers sur la façon d’élaborer une page produit…. Comprendre comment se structure une belle page en affiliation, consiste à simplement regarder ce que font les autres.
Voici l’un des meilleurs sites d’affiliation au monde : GearLab. Je-l’a-doooore.
Notez la structure simple et pratique du haut de page.
Bam… On annonce la couleur au lecteur. Sans le languir inutilement.
Vous savez ce qui caractérise tant l’internaute ?
Il montre généralement une impatience démesurée. Le prospect représente un être possessif, pressé, pourri-gâté. On doit tout lui servir sur un plateau d’argent. Vraiment ingrat l’internaute.
Ben vous savez quoi… On va la jouer comme ça.
Parce que sinon iss’barre notre prospect. Alors retenez bien ces 3 premiers points énumérés plus haut.
→ Le paragraphe d’intro doit ab-so-lu-ment aller à l’essentiel.
Quelques lignes suffisent à présenter le thème de l’article.
Important d’abord pour les moteurs de recherches, afin qu’ils identifient le sujet le plus rapidement possible. Avec les mots-clés figurant en haut de l’article.
Pour l’anecdote, j’ai interviewé le CEO d’un des meilleurs sites d’affiliation d’Europe (à paraître prochainement, surveillez votre boîte mail). On avait discuté de cet aspect. Sur sa plateforme, il fait preuve d’une plus grande fermeté vis-à-vis du paragraphe d’intro. En 2/3 lignes max, c’est expédié ! L’élément suivant passe au meilleur produit.
GearLab la préfère un poil plus long. Rejetez un oeil.
En l’occurence, cette page d’affiliation soumet la fine fleur des vélos de montagne.
La suite déploie un plan similaire.
Meilleur vélo de telle catégorie, meilleur vélo à un prix inférieur à tel montant…
La partie présentation de produit achevée, on passe à un autre type de contenu.
Celui du guide.
Pourquoi proposer un guide ?
Ayez toujours en mémoire le but premier de l’affiliation : mettre à disposition un guide d’achat ou d’utilisation à l’internaute. À ce titre, l’article va pouvoir aborder le sujet avec plus de profondeur.
Cela permet d’enrichir le contenu. Plus de mots-clés et de vocabulaire… Voilà de quoi contribuer au développement du site et montrer au prospect toute son expertise. Cette partie arrivera en seconde intention.
L’internaute disposera d’abord des renseignements utiles en terme de produits, avec un classement. Ensuite, on lui apporte toute info nécessaire à sa prise de décision.
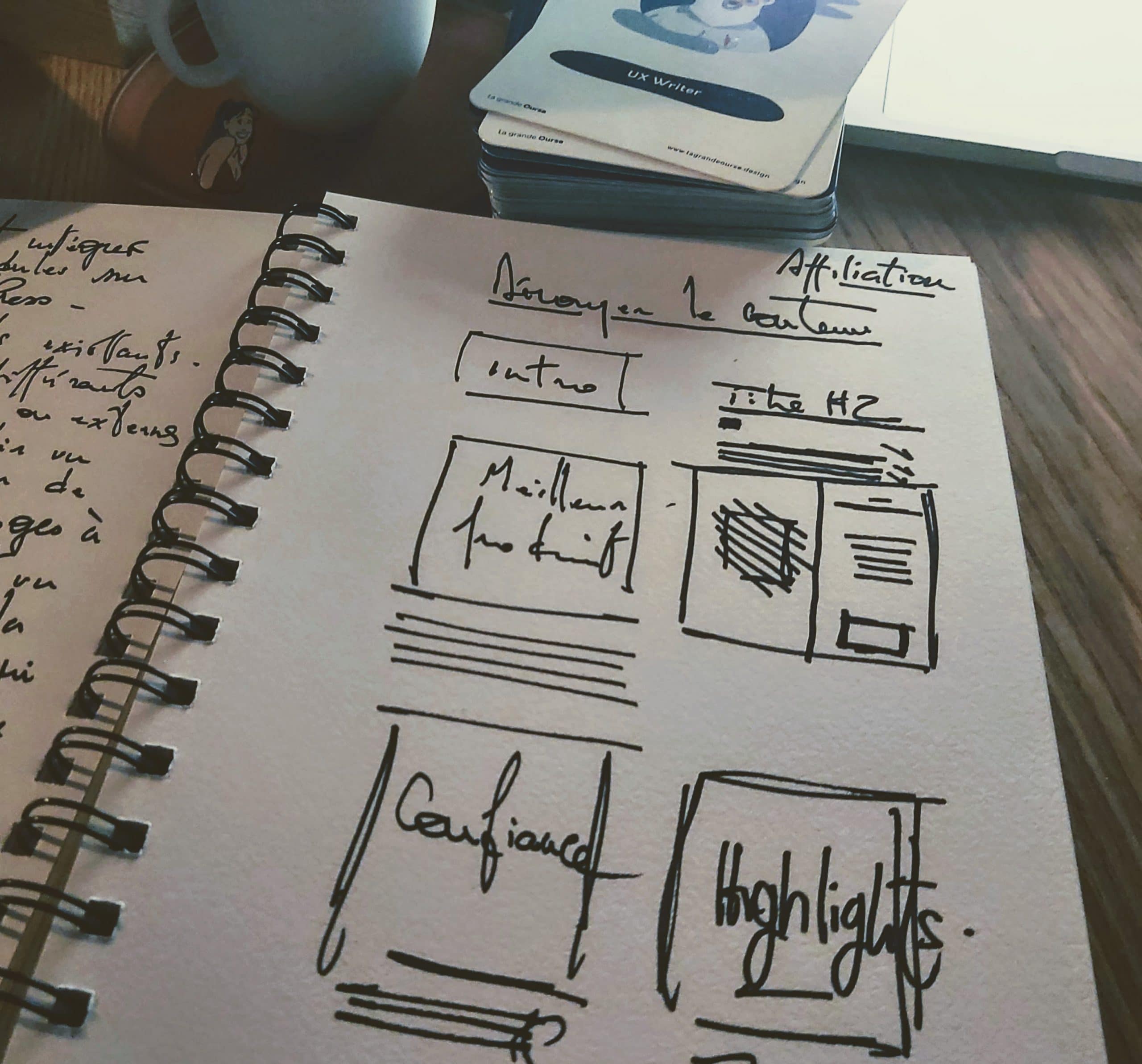
En résumé, on pourrait schématiser la page de GearLab ainsi.
Vous avez remarqué ce que j’indique en 3 ème partie ?
La confiance.
J’ai consulté plusieurs pages du site : elles comportent toutes un paragraphe destiné à rassurer le lecteur. Les administrateurs tiennent en effet à valoriser leur compétence à ses yeux. Afin de lui donner un sentiment de sécurité. Une image positive de leur engagement.
Si vous commencez l’affiliation ou si vous souhaitez faire une refonte de votre site, adoptez ce modèle.
1. Le Produit 2. La Confiance 3. Le Guide
Vous voulez être… Original ?
Évitez ça.
Patientez.
Prenez d’abord de la bouteille. Regardez les meilleurs. Copiez-les.
Tout le monde le fait. Tout le monde s’en tape que vous ayez pris modèle sur un domaine remarquable de la toile.
Au demeurant, ils l’ignorent. J’évoque ici – vous l’avez compris – le concept. Évidemment n’allez piquer ni leur logo, ni le contenu de leurs articles. C’est pas d’ça dont je parle. Je préfère quand même le préciser… 😁
Bon… Et moi ?
Quelle mise en page ai-je privilégié pour mes sites ?
J’ai emprunté un schéma légèrement différent, mais tout en conservant l’esprit de ce trio efficace…
Par transparence, je préfère vous le dire d’emblée, je me suis inspiré pour parvenir à ce format. Il m’a libéré vous pouvez pas savoir à quel point. Parce qu’avant, c’était un boxon pas croyable.
Vous devez aussi comprendre que j’ai forcément adapté ce type de page à mes besoins. J’ai fait un mixte entre plusieurs domaines. En prélevant ce qui me plaisait, ce qui me paraissait convenir au système que j’ai mis en place.
Ainsi, selon ce que je dois présenter, expliquer ou simplement mettre en valeur, la configuration des différents éléments varie. Vous obtiendrez un aperçu avec mon site félin,
Je vous encourage vraiment à prendre le même parcours que le mien. Comme cela, vous obtiendrez un repère. Ou disons plutôt un point de départ qui puisse déjà vous mettre sur les rails.
Avant de voir comment on peut bâtir ce type de page sur WordPress, on va d’abord regarder tous les éléments qui composent la mienne.
Je vous propose une vue globale pour que vous ayez une idée générale.
Voici comment je l’élabore :
J’applique cette procédure en la suivant méthodiquement. Le contenu de chaque partie peut varier d’un sujet à l’autre, c’est tout à fait normal. Vous devrez donc vous adapter aussi et agir en conséquence.
Cela sera d’autant plus vrai, que vous augmenterez votre expertise par rapport à une thématique et au marketing d’affiliation. À l’image de la rédaction web, à force de passer du temps sur un domaine, on finit par concevoir ses propres règles…
Le plan constitue au même titre que tous les autres paramètres de l’affiliation, un point sensible. Parce qu’il a pour but d’inviter un prospect à trouver le produit.
En cliquant sur le titre, vous accèderez au fichier PDF de la page d’accueil d’un de mes autres sites.

Au-delà du plan initié destiné à insérer les différentes parties, la conception d’une page nécessite l’emploi de certains outils
Préparez vos ressources.
Le but consiste à se servir le mois possible de plugin. Sauf bien évidemment si ça permet d’améliorer la structure de la page et l’expérience utilisateur. Car les moyens extérieurs s’ils sont trop nombreux, peuvent à terme rendre votre site plus lourd. Et ça, c’est jamais bon pour la vitesse d’exécution du site et du coup, pour son référencement.
Pour diminuer le nombre d’extensions, vous devrez vous orienter vers les thèmes WordPress appropriés à l’affiliation. Ces derniers intègrent des fonctionnalités pratiques car elles permettent d’optimiser une page. Dit autrement… Ça vous fera de super belles pages.
Quelque soit votre niveau WordPress, faire de l’affiliation requiert un investissement en temps et en attention. Si vous craignez de voir vos mains baigner dans le cambouis, cela veut juste dire que ce domaine n’est pas fait pour vous.
Maintenant que cela est écrit (et accompli huhu), le moment est venu de vous présenter l’un des meilleurs thème Wordpress d’affiliation.
Voice. Lien affilié : si vous l’achetez, je toucherai une commission. Si vous pensez que je le mérite, libre à vous de cliquer sur ce lien ou d’y accéder par vos propres moyens.
J’ai choisi ce thème pour mon site dédié à la santé. Non seulement il m’avait séduit compte tenu des ressources offertes. Mais en plus, j’ai pu tester tout le potentiel qu’il possédait. Il suffit de laisser son mail lorsque vous accèderez à la démo = Live preview. Vous obtiendrez alors un lien spécifique permettant de simuler la gestion d’un site. Magique ! Sans même l’acheter, vous serez prêt à maîtriser les principales fonctionnalités.
Ooookey… J’vous vois arriver… En me disant que non. Consacrer un budget pour un thème premium, c’est too much.
J’ai la solution universelle. Alors on sèche ses larmes et on ouvre graaAaand ses oreilles.
Les concepteurs proposent un plugin réunissant une partie des modules intégrés dans Voice. Il faudra rechercher dans la partie extension Meks Flexible Shortcodes. Vous pourrez alors intégrer facilement des shortcodes pour désigner une belle structure de page dans votre thème.
Puis sinon, ben y a un truc tout bête à utiliser dans WordPress… C’est Gutenberg.
C’est possible de mettre des beaux cadres contenant l’image du produit
avec Gutenberg 🤔 ?
OUIiiiii !!
Grâce au tableau tout bêtement. Un tableau sur 2 colonnes.
Faisons le point. Voyons d’abord comment je positionne le contenu.
Vous retrouverez l’origine de cette capture d’écran sur cette page de mon site.
Comme vous le voyez, tous les éléments proviennent du plugin Meks.
Voyons ce que j’insère dessous.
Comment intégrer les images ?
Ou celles issues de la plateforme partenaire Amazon ?
Il faut passer au HTML.
Activer le mode HTML du bloc
C’est la procédure standard pour intégrer une image Amazon avec son lien tracké. Il est indispensable d’employer le langage HTML. Il suffit juste de savoir le mettre au bon endroit.
Dans le bloc, on va insérer le code récupéré sur Amazon, selon la démarche décrite.
Remarque : si vous mettez une photo déjà enregistrée, vous devrez la recueillir dans la banque d’image de votre WordPress, puis positionner son url au même endroit.
Fouillez et piochez dans l’éditeur de texte WordPress. C’est amplement suffisant pour démarrer un site d’affiliation. Si en cours de chemin, vous souhaitez renforcer l’aspect professionnel et améliorer l’expérience utilisateur, prenez les plugins utiles, comme celui que je vous ai indiqué.
Dans tous les cas, il est nécessaire d’optimiser un paramètre important du contenu : son découpage.

À quand remonte votre dernier sandwich acheté dans une boulangerie ? Il était bon ? La tranche de jambon, le beurre, les cornichons… Ça glissait tout seul. Vous vous êtes pas dit : c’est fou c’qu’il est bon ce sandwich, la baguette, cette odeur, le côté croquant… Hmm ! S’il était bon, tant mieux, mais c’est pas pour autant que vous en faîtes étalage. Vous aviez faim, vous avez pris un sandwich, fin d’l’histoire.
Maintenant, imaginez l’inverse… Plus jamais on vous y reprendra dans cette boutique.
Le web, c’est pareil. Une mauvaise expérience laisse des traces. Quand un visiteur parcourt votre site, il doit éviter de se poser trop de questions.
Surtout… Sans trouver de réponse.
C’est mauvais signe.
Le découpage d’un article doit répondre à 2 exigences
Ne comptez pas sur l’un pour rattraper l’autre. Même si… On le sait. Une bonne bd avec un bon scénario parvient parfois à sauver l’ensemble. Mais d’excellents dessins ne rattrapent jamais un contenu pauvre.
L’avantage d’une page soigneusement découpée, permet également de répondre aux aspects SEO, sans pour autant effrayer le lecteur.
So what ? Je m’explique.
Un de mes articles que j’ai déjà présenté ici, contient plus de 6000 mots. C’est génial pour son référencement. Mais… Juste indigeste de lire un tel contenu pour le consommateur. On va lui épargner cette peine.
En découpant avec autant de modules et d’éléments que nécessaire l’ensemble de l’article.
Prenons l’exemple de mon site sur lequel je présente mon meilleur produit.
Le titre apporte une info capitale puisque celle-ci désigne la qualité première du produit. En mode H2, avec le mot-clé, on optimise le SEO.
Les éléments apportant une information visuelle et percutante. Comme certains critères qualités ou liés à des évaluations.
Là encore, l’aspect visuel du cadre permet la délimitation formelle des infos principales que le lecteur doit obtenir.
En quelques lignes, on doit offrir quelques détails remarquables que possède un produit. Afin de mobiliser l’attention du prospect.
En affiliation comme en e-commerce, le bouton représente un élément psychologique majeur, destiné à faire cliquer.
L’image doit apparaître dans un espace aéré. Il est possible d’en rajouter d’autres afin de proposer des alternatives.
Le retour au sommaire sous le titre optimise davantage l’ergonomie. Je l’emploi systématiquement sur mes sites affiliés (et aussi sur artuseo mon lapin 🐰). Mais certains préfèrent un modèle de page sans, comme Gearlab… Peut-être que cela obligerait à faire défiler la page… Quoiqu’il en soit je préfère le proposer afin de faciliter la lecture et la navigation.
Agencer un article implique l’utilisation de tous les autres outils mis à votre disposition.
Méthode la plus simple pour apporter le contenu. Doit-on détailler ? Ceci dit, vous pouvez fragmenter davantage vos lignes pour donner de l’espace si nécessaire.
Introduire les qualités d’un produit en les énumérant sous formes de puces, tirets ou d’éléments chiffrés. Cela permet l’accélération de la lecture.
Un autre moyen de dispatcher son contenu réside dans le tableau. Similaire au cadre, mais permet de classer des éléments.
Enrichir son article, sans pour autant ennuyer le lecteur ou casser la fluidité. Grâce à différents widgets, on plie le contenu. Cela offre une interaction.
Vous souhaitez mettre en lumière certains aspects du produit ? Positionnez un cadre contrastant avec le reste. Cela attire le regard, alterne le design et rend le tout bien plus professionnel.
Même principe que les highlights. L’image intégrée marque la seule différence. C’est celle-ci qui va produire le contraste. On choisira éventuellement une couleur plus ou moins vive pour mieux ressortir.
Zoom sur le tableau
En affiliation, le tableau permet de valoriser les critères qualité d’un produit. Il s’avère utile surtout pour du matériel lié à la technologie. J’en fais cependant usage dans tous mes articles.
Soyez souple : il peut vous faciliter une mise en page, mais ne vous sentez surtout pas obligé de l’employer dans votre système. De nombreux sites s’en passent allègrement et ils s’en portent pas plus mal.
Je dois dire, je mets en oeuvre 2 types de tableaux. Sur mon site félin, je me sers du bloc intégré dans Gutenberg. Plus rarement du plugin Table Press.
Pour mon p’tit dernier, j’ai choisi un tableau premium. Celui d’AzonPress (lien affilié). Il convient parfaitement à ce que je souhaite montrer.
Jetez-y au moins un oeil ici, car ce que vous voyez reflète une partie seulement des capacités dont ce plugin payant dispose.
Conclusion
En structurant votre page, vous allez valoriser le contenu. Même avec 10 000 mots, les multiples compartiments améliorent la fluidité. Parce qu’ainsi vos paragraphes et les différentes parties seront habilement déployés.
Allez chercher vos ressources en affiliation, comme dans une boîte à outils les nombreux éléments de composition. Tableau, highlights, toggle, accordéon, paragraphes simples, puces, etc.
Cela mettra en lumière votre contenu. Une mise en page démontrant une expertise de votre part.
D’autre part, la structure d’une page reflètera vos compétences, votre personnalité, vos goûts. Recherchez la simplicité au détriment d’un ensemble design qui va tout-péter-j’te-jure. Vous êtes pas designer. Vous allez vous ramasser…
Au fur et à mesure, au grès des mois et des années, votre site se bâtira une image et vous prendrez du galon pour bâtir des pages trop badasses.
Alors… Où en êtes-vous dans vos projets d’affiliation ?
Ah oui… Avant, je vous invite à retrouver le résumé de ce petit dossier.
Voici 3 infographies reprenant les grandes idées sur la façon de structurer son site d’affiliation. Le tout accompagné de quelques images d’illustration.
En vrai, ça peut fonctionner pour d’autres modèles économiques. Mais ça l’est d’avantage pour le nôtre.
Et en supplément, voici quelques sites dans lesquels vous allez pouvoir chercher l’inspiration.
Clic droit, ouvrir l’image dans un nouvel onglet.
Ceci, afin d’obtenir la loupe et agrandir ainsi le cadre.
Apprend à bâtir des sites d’affiliation éthiques
comme un pro
même si t’es une bille en SEO
même si t’as jamais fait un site web
+ Tu accèderas à ma formation complète
+ Tu connaîtras mon mot-clé secret sur lequel je travaille
Tu préfères d’abord voir ce que j’ai dans le ventre ?
Accède à la page d’accueil artuseⓞ
Découvre sur la page à-propos l’un des sites qui me permet de générer des revenus 🙋🏻
L’inscription est gratuite.
Tu peux te désinscrire à tout moment. Voir notre politique de confidentialité.

Je t'apprends à organiser ton référencement, faire des sites d'affiliation et trouver tes mots-clés, pour générer des revenus sur le web.


